Un Formulario de Usuario o UserForm es una interfaz que permite ordenar y mostrar de una forma amigable la información que se requiera según sea la necesidad del usuario. De esta manera se evita que el usuario escriba directamente sobre las hojas de trabajo o bases de datos, protegiendo de esta manera la información a la vez que se facilita la entrada de los datos.
Los UserForms son una excelente opción si tus aplicaciones están programadas en Excel/VBA, ya que pueden adecuarse a las necesidades de los usuarios y ser 100% personalizables.
En este tutorial desarrollaremos una interfaz de usuario sencilla, que genera un mensaje de saludo según la información introducida.
1. Cómo crear un Userform en VBA?
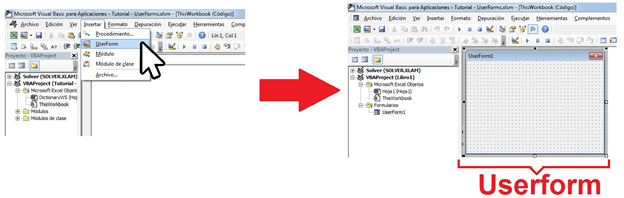
Primero busca en la barra de herramientas en el editor de Visual Basic (VBE) la opción “Insertar” luego selecciona “UserForm”. Se creará el formulario por defecto en el espacio de trabajo.

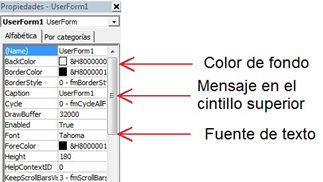
En la parte inferior derecha del VBE aparecerá el cuadro de propiedades del formulario, es aquí donde podremos controlar todo el Userform y sus elementos internos.

2. Elementos internos del Userform – Botones, TextBox, ComboBox y otros
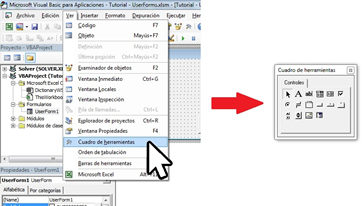
Son los elementos que permiten la interacción entre el Userform y usuario. Para añadirlos, una vez que has generado el formulario debes mostrar el cuadro de herramientas a través de la opción «Ver» del VBE.

Para agregar un elemento sólo debes seleccionarlo desde el cuadro de herramientas y arrastrarlo al Userform. Con el mouse podrás ubicarlo y ajustarle el tamaño según necesites; verás más adelante que también puedes hacerlo a través de las propiedades de cada elemento.
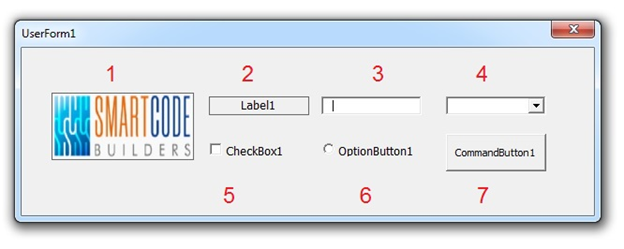
A continuación te mostramos una lista de los elementos más utilizados en la creación de UserForms. Todos los elementos sin excepción pueden ser configurados o actualizados vía código de programación.

2.1. Imagen (Image)
Es un campo no modificable por el usuario final, usado normalmente para insertar una imagen como la de un logotipo.
2.2. Etiqueta (Label)
Es un campo no modificable por el usuario final, usado normalmente para indicar o explicar la función de otro elemento dentro del Userform.
2.3. Cuadro de texto (TextBox)
Es un elemento modificable por el usuario final, usado para dar ingreso de datos. Todo valor que se ingrese vía cuadro de texto será reconocido por VBA como String. Si se deseas que sea reconocido como otro tipo (número, fecha u otro) deberás hacer la conversión del tipo de variable. Puedes revisar el tutorial de variables para más información.
2.4. Cuadro Combinado (ComboBox)
Este elemento es también conocido como drop-down. Su función es albergar una lista de opciones para que el usuario escoja sólo una de ellas.
2.5. Casilla (CheckBox)
Es un elemento booleano (toma valores True o False) que puede ser modificado por el usuario final.
2.6. Botón de opción (OptionButton)
Similar al CheckBox, es otro elemento booleano (toma valores True o False) que puede ser modificado por el usuario.
2.7. Botón de comando (CommandButton)
Es un elemento sobre el cual se asignan acciones que se quieren realizar en un programa, como ejecutar la macro, cerrar el Userform, abrir un archivo, entre otras.
3. Propiedades del Userform y de sus elementos
Los Userforms y sus elementos poseen propiedades que pueden ser modificadas directamente a través del cuadro de propiedades en el VBA. Algunas de estas propiedades son comunes a todos los elementos, como las relacionadas a la apariencia (ancho, largo, ubicación); otras propiedades son particulares para cada elemento. A continuación te mostramos una lista de las propiedades según el tipo de elemento.
| Propiedad |
Descripción |
Aplica a: |
| (Name) |
Nombre del elemento. Es usado para identificar el elemento dentro del código VBA. |
Todos los elementos |
| Back Color |
Color de fondo |
Todos los elementos |
| Caption |
Texto de titulo |
Userform, Label, CheckBox, OptionButton, CommandButton |
| Enabled |
Activación |
Todos los elementos |
| Font |
Fuente del texto |
Userform, Label, TextBox, ComboBox, CheckBox, OptionButton, CommandButton |
| Height |
Valor de altura de elemento |
Todos los elementos |
| Left |
Ubicación horizontal |
Todos los elementos |
| Picture |
Imagen |
Userform, Image, Label, CheckBox, OptionButton, CommandButton |
| Picture-SizeMode |
Ajuste de tamaño de imagen |
Userform, Image, CommandButton* |
| TextAlign |
Alineación de texto |
Label, TextBox, ComboBox, Check Box, OptionButton |
| Top |
Ubicación vertical |
Todos los elementos |
| Visible |
Visibilidad |
Image, Label, TextBox, ComboBox, CheckBox, OptionButton, CommandButton |
| With |
Ancho |
Todos los elementos |
| Word-Wrap |
Ajuste de línea de texto |
Label, TextBox, Check Box, OptionButton, CommandButton |
(*) La propiedad equivalente para el CommandButton se llama Picture Position
4. Scripts en los Userforms
Estas son las instrucciones/acciones que se ejecutan cuando ocurra un evento sobre un elemento del Userform. Estos eventos pueden ser un click, el ingreso de datos en un TextBox, el cambio de selección en un ComboBox, entre otros.
Los script pueden ser interdependientes, es decir pueden ejecutarse en un elemento y tener efectos sobre otros elementos; por ejemplo, podemos programar que un TexBox se ha visible o invisible al activar o desactivar un CheckBox.
Te mostraremos algunos scripts típicos para desarrollar una interfaz que nos muestre un mensaje de saludo a partir de la información que ingresemos.
4.1. ComboBox.
Este tipo de elementos requieren que la lista que ellos despliegan sea previamente llenada, lo cual puede hacerse a través de los valores de una hoja de cálculo o indicando directamente los elementos que debe tomar la lista. Las instrucciones para ello serían:
| Estructura |
With Nombre de ComboBox
.AddItem elemento
End With |
Ejemplo:
With ComboBox1
.AddItem "Sr."
.AddItem "Sra."
End With
A menos que se desee lo contrario o por requerimiento del código, es buena práctica colocar la instrucción de llenado del ComboBox en el evento de inicialización (Initialize) del UserForm, para que la información esté previamente cargada a la hora de que el usuario desee modificar el ComboBox. El código luciría como se muestra en el siguiente ejemplo:
Private Sub UserForm_Initialize()
With ComboBox1
.AddItem "Sr."
.AddItem "Sra."
End With
End Sub
El ComboBox de nuestro ejemplo tendrá 2 posibles selecciones: Sr. y Sra.
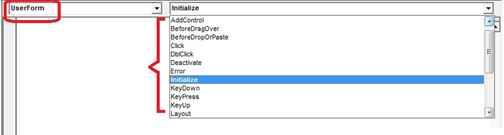
Para escribir un código de programación sobre un evento del Userform principal, basta con hacer doble click en el Userform y elegir el evento sobre el cual desea escribir. En nuestro caso, seleccionamos el evento “Initialize”. Los eventos pueden variar según el tipo de elemento. En la imagen verás la lista para el elemento Userform.

4.2 Checkbox / Option Button
Como te mencionamos anteriormente, este tipo de elementos toma valores True o False al activarlos o desactivarlos, respectivamente. Esta activación / desactivación la puedes aprovechar para generar efectos en otros parámetros o elementos del Userform.
En nuestro ejemplo, cuando el usuario haga click sobre el CheckBox1 para activarlo, el elemento ComboBox1 se habilitará; cuando el CheckBox1 tenga el valor False (desactivado) el elemento ComboBox1 se deshabilitará, es decir, el usuario no tendrá acceso a los valores de la lista en el ComBobox1.
| Estructura |
Condicional según el valor del elemento
Nombre de elemento afectado.Enabled = True o False |
Ejemplo:
If CheckBox1 = True Then
ComboBox1.Enabled = True
Else
ComboBox1.Enabled = False
ComboBox1 = ""
End If
4.3 CommandButton
Normalmente sobre estos elementos es donde se asignan las rutinas más complejas. En este ejemplo asignaremos las instrucciones de generar le mensaje de saludo, que estará compuesto por la selección realizada en el elemento ComboBox1 y la palabra escrita en el elemento TextBox1.
Ejemplo:
MsgBox "Hola " & ComboBox1 & " " & TextBox1 & "." & vbCrLf & "Feliz Día!"
5. Mostrar y Ocultar Userforms
El llamado de un Userform se hace a través de la instrucción “Show” (mostrar).
| Estructura |
NombreDeUserform.Show |
Ejemplo:
UserForm1.Show
Para cerrar el Userform utilizaremos la instrucción “Unload”.
| Estructura |
Unload NombreDeUserform |
Ejemplo:
Unload UserForm1
Normalmente esta instrucción la colocamos en un CommandButton que ejecute la “Salida” del programa
6. Resultado
Una vez escritas todas las instrucciones que has aprendido en este tutorial, el resultado que obtendrás será un Userform como el siguiente, el cual muestra un mensaje de bienvenida luego de presionar el botón «Run!».

Como puedes ver, la generación de interfaz de usuario es una actividad relativamente sencilla. Su complejidad variará dependiendo del funcionamiento de tu programa y de la interacción entre los elementos.
No tenemos dudas de que con lo aprendido en este tutorial podrás armar tu propia interfaz de usuario.
¿Quieres saber más? Contáctanos…